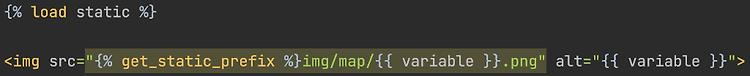
장고(Django)에서 템플릿 작업을 하다 보면, 템플릿 태그({% %})와 views.py에서 넘겨받은 변수({{ }})를 함께 사용해야 하는 경우가 발생합니다. 예를 들어, static 템플릿 태그를 사용해서 static root 디렉터리에 있는 static 파일을 매핑해주려고 할 때, 매핑 경로의 일부를 변수 {{ }}로 대체하려는 경우가 그 예입니다. static 템플릿 태그의 일반적 사용 예시 get_static_prefix 템플릿 태그의 활용 예시 만약, 장고에서 정적 파일(static files)을 static 폴더에서 일괄적으로 관리하는 방법에 대해 궁금하신 분들은 [장고] Static 폴더 설정 방법 (css, js, img 파일 정리) 포스팅을 참고하시기 바랍니다. get_static_..