장고(Django)에서 템플릿 작업을 하다 보면, 템플릿 태그({% %})와 views.py에서 넘겨받은 변수({{ }})를 함께 사용해야 하는 경우가 발생합니다. 예를 들어, static 템플릿 태그를 사용해서 static root 디렉터리에 있는 static 파일을 매핑해주려고 할 때, 매핑 경로의 일부를 변수 {{ }}로 대체하려는 경우가 그 예입니다.
- static 템플릿 태그의 일반적 사용 예시
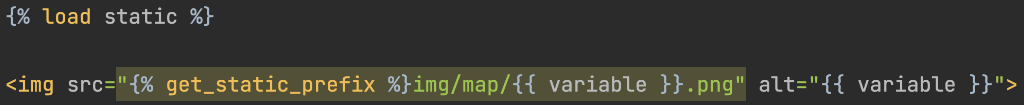
- get_static_prefix 템플릿 태그의 활용 예시
만약, 장고에서 정적 파일(static files)을 static 폴더에서 일괄적으로 관리하는 방법에 대해 궁금하신 분들은 [장고] Static 폴더 설정 방법 (css, js, img 파일 정리) 포스팅을 참고하시기 바랍니다.
get_static_prefix 태그 사용 방법
1. static 템플릿 태그의 일반적 사용 예시
static 템플릿 태그 {% static '' %}를 이용하면, static root 디렉터리에 있는 static 파일들을 장고 템플릿에서 손쉽게 사용할 수 있습니다. 그 사용 예시는 다음과 같다.
>>> 장고 html 템플릿에서
{% load static %}
# html 파일 최상단에 적어줍니다.
<img src="{% static 'img/myImage.png' %}" alt="myImage">
# static 폴더 안에 있는 img 폴더의 파일 중 myImage.png 파일을 불러오겠다는 의미입니다.
이것이 static 템플릿 태그를 사용하는 일반적인 방법입니다. 하지만 경우에 따라서, static의 경로를 보다 더 구체적이고 세부적으로 지정해주어야 하는 상황이 발생하기도 합니다. 혹은 static 탬플릿 태그 안에 views.py에서 넘겨받은 변수(variable)를 {{ }}로 같이 표기해야 하는 경우가 생길 수도 있습니다. 이때 아무런 조치 없이 {% static 'img/{{ }}.png' %}와 같이 사용할 경우, {{ }} 변수 값이 적용되지 않는 것을 확인하실 수 있습니다. 이럴 때 사용할 수 있는 것이 바로 get_static_prefix 템플릿 태그(built-in template tag)입니다.
2. get_static_prefix 템플릿 태그의 사용 예시

{% get_static_prefix %}를 사용할 경우, static 폴더 안에 있는 img 폴더, 다시 그 안에 있는 map폴더 중에서, 변수.png로 된 이미지 파일을 불러올 수 있게 됩니다. 그러면 변수명으로 된 png 파일들을 일일이 지정해주지 않아도, views.py에서 넘겨받는 변수 명의 png파일을 그때그때 상황에 맞게 자동적으로 불러올 수 있기 때문에 코드의 양을 줄이는 것은 물론이거니와 훨씬 유용하게 사용할 수 있습니다.
'Django > Built-in template tags & filters' 카테고리의 다른 글
| [장고] 숫자 반올림 - 템플릿 필터: floatformat (0) | 2021.08.24 |
|---|