장고(Django)를 사용할 땐, 개발자의 편의를 위해 css나 javascript, image 등의 정적 파일들(static files)은 static이란 이름의 폴더를 만들어 함께 관리해 주는 것이 좋습니다. 그렇게 하기 위해선, 먼저 장고에게 정적 파일들을 static 폴더에서 일괄적으로 관리하겠다고 알려준 뒤, 장고 프로젝트 최상단 폴더 안(manage.py 파일과 같은 레벨)에 static 폴더를 만들고, css, js, img 파일들을 전부 모아주시면 됩니다.
- settings.py 파일에 static root 지정하기
- static 폴더 생성하기
Django에서 Static 폴더 설정 방법
1. settings.py 파일에 static 폴더 위치 지정하기
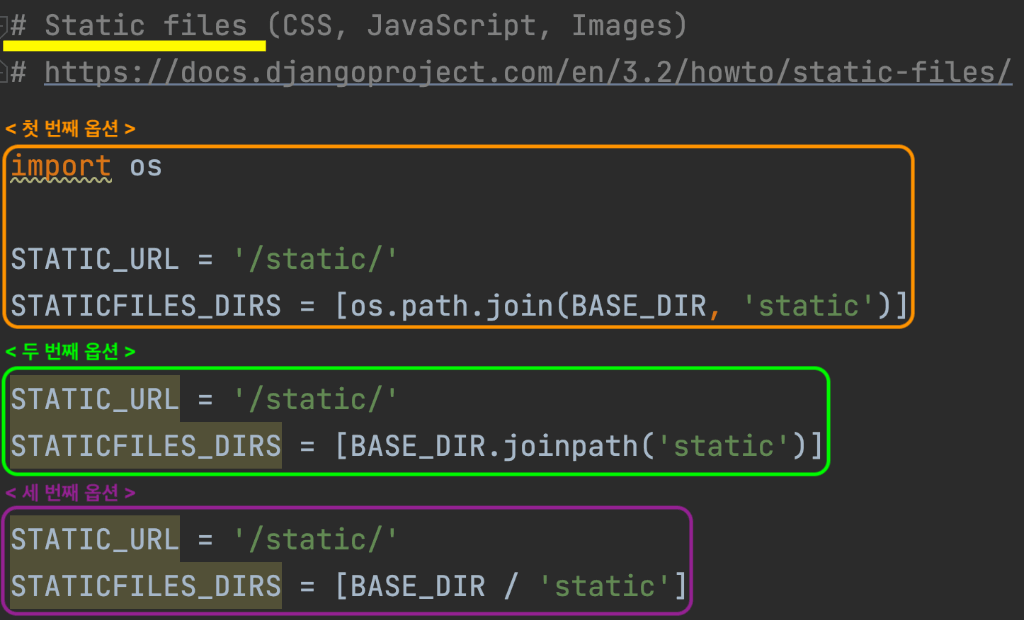
장고에게 static 폴더의 위치를 알려주는 절차는 다음과 같습니다. 먼저, settings.py 파일을 열고, 마우스 휠을 내리시다 보면, # Internationalization 섹션 다음에 # Static files 란이 있는데, 아래 사진 중 하나를 선택해서 적어주시면 됩니다.

첫 번째, 두 번째, 세 번째 옵션 모두 사용 가능합니다. 단, 세 가지의 옵션 중 반드시 하나만 사용하셔야 하며, 첫 번째 옵션인 os.path.join을 사용하시려면, 반드시 settings.py 파일 상단에 os를 import 해주셔야 합니다. 이때, 혹시라도 주석 처리된 # Static files를 찾지 못해 당황하고 계신다면, 전혀 그러실 필요 없습니다. 관리를 위해 편의상 위치를 분리해 놓은 것일 뿐, settings.py 파일 안 어디에 삽입하셔도 무방합니다.
2. Static 폴더 생성하기

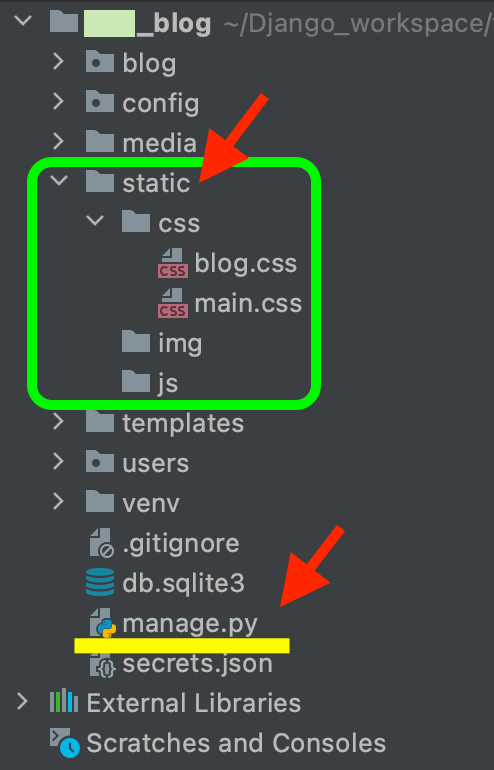
settings.py에 static 폴더의 위치를 설정해주셨다면, 최상단 폴더인 - 장고 프로젝트 폴더 아래 즉, manage.py 파일이 있는 위치에 static 이란 이름으로 폴더를 만들어 줍니다. 그리고 보다 깔끔한 정리를 위해 css, 자바스크립트, 이미지 파일들을 관리해줄 각각의 폴더(css, js, img)를 추가로 생성해줍니다.
이렇게 한 장소에 저장한 정적 파일들은 static 템플릿 태그인 {% static '' %}을 이용해 장고 템플릿에서 사용하실 수 있습니다. 템플릿 태그와 관련된 보다 자세한 내용은 다른 포스팅에서 다뤄보도록 하겠습니다.
지금까지 장고에서 정적 파일인 css, 자바스크립트(js), 이미지 파일들을 static이란 폴더에서 일괄적으로 관리할 수 있는 방법에 대해 알아보았습니다.
'Django' 카테고리의 다른 글
| [장고] settings.py에서 템플릿 폴더 위치 지정 방법 (0) | 2021.09.15 |
|---|