
부트스트랩(bootstrap4 & bootstrap5)에는 inline, inline-block, inline-table, and table cell 요소일 때, 수직 정렬(vertical alignment)을 손쉽게 바꿀 수 있는 기능이 있습니다. 대표적인 inline 요소로는 span 태그가 있습니다. 필자는 테이블 작업을 할 때, vertical alignment를 자주 사용합니다. 특히, 테이블의 셀(cell)에 담긴 글자(text)나 숫자, 그림(image) 등이 셀의 중앙이 아닌 위쪽에 배치되는 경우 요긴하게 사용할 수 있습니다. 단, vertical alignment는 block 요소에는 적용되지 않습니다. 대표적인 block 요소로는 div 태그 등의 시멘틱(semantic) 태그들이 있으며, block 요소들을 상하좌우 정렬하기 위해선, flex-box를 사용해야 합니다.
vertical alignment에는 .align-baseline, .align-top, .align-middle, .align-bottom, .align-text-bottom, and .align-text-top가 있으며, 필요에 맞게 골라서 사용하시면 됩니다. 다음은 실제 적용된 사용 예시들입니다.

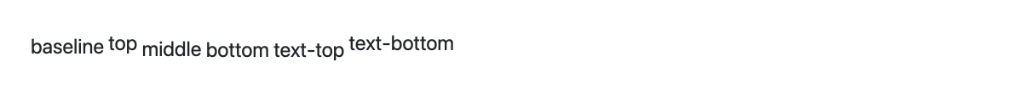
<span class="align-baseline"> baseline </span>
<span class="align-top"> top </span>
<span class="align-middle"> middle </span>
<span class="align-bottom"> bottom </span>
<span class="align-text-top"> text-top </span>
<span class="align-text-bottom"> text-bottom </span>

<table style="height: 100px;">
<tbody>
<tr>
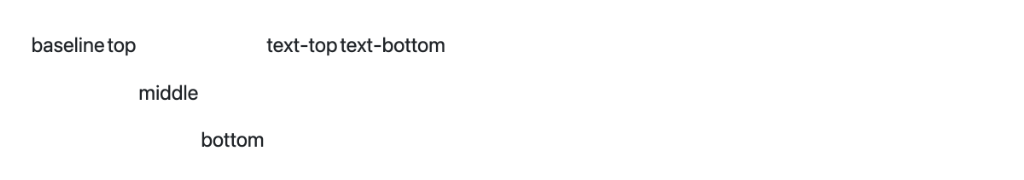
<td class="align-baseline"> baseline </td>
<td class="align-top"> top </td>
<td class="align-middle"> middle </td>
<td class="align-bottom"> bottom </td>
<td class="align-text-top"> text-top </td>
<td class="align-text-bottom"> text-bottom </td>
</tr>
</tbody>
</table>
'HTML & CSS > Bootstrap' 카테고리의 다른 글
| [BS] Bootstrap 시작하기 (0) | 2021.07.07 |
|---|